レスポンシブの確認に役立つ!Viewport Resizerブックマークレット(非アドオン)
レスポンシブデザインなどをやっていると必携の、ウィンドウリサイズ系のブラウザのアドオンや拡張をお探しの方へ、こういうのもありまっせということでご紹介!
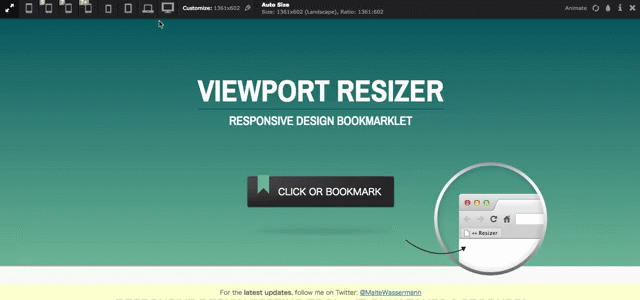
Viewport Resizerというブックマークレットです!
使い方は簡単、ブックマークツールバーに、"CLICK OR BOOKMARK"のボタンをドラッグ&ドロップするだけです〜
アドオンには無いこのブックマークレットの魅力
ブラウザ問わず使えるのがブックマークレットの魅力なことは言わずもがなですが、なんとこのViewport Resizer、自分のPCのディスプレイ以上のサイズもシミュレートできるんですよ〜!すごい。
そもそも大きいディスプレイの人にはわかりづらいと思うので、どういうことなのかがわかる動画を作ってみました。。(なおわたくしMacBook Air 11インチ)↓

なおこの動画はgifアニメではなくapngだよ〜apngについてはまた今度。(はてブロはapngを普通のpngに変換しちゃうようなのでimgurでアップしたのを貼ってますー)
じわじわ画面のサイズを変えてくれるアニメーション機能も楽しい
いかにエレガントにレスポンしてるかが一目でわかる機能ですねー。楽しいなー。

きっかけはChromeプラグインが動かなくなったから…(未解決)
経緯としては、Chromeのプラグイン(ポップアップ系)が全部動かなくなった事件を受けて、こういう記事とか色々あさって頑張ったけど直らず。どこに問題があるのか不明だが、そこにこれ以上時間かけるわけにもいかないので…
ということでブックマークレットとかならあるんじゃね?と探して見つけたのがこれ。
怪我の功名ですなぁ。
ではね。
Macってカット&ペーストできるんだぜ…
知らない人が多めなので書いておこっと。
コピペができるのは周知の通り。
でもカトペ(?)したいことの方が多くないですかー?
Macでカット&ペーストする方法
まずフツーにコピーします。⌘+C 。
そして移動したい場所に行って alt+⌘+V 。
普通のペーストに alt が増えるだけだね!
もう、ドラッグ&ドロップなんてしなくても良いんだよ…✨
ではね。
サイトをSSL対応したらSNSのシェア数がリセットされる対策
SNSボタンのシェア数をキャッシュしてくれる「SNS Count Cache」。
これっすね。WordPress限定ですが、日本の方が作られたプラグインなんで、はてブとかPush7にも対応しているのが素敵!(余談だけどPushCrewよりPush7の方がオススメだぜ)
公式SNSボタンは表示が遅いのが致命的。
公式ボタンの最大のデメリットは表示が遅いことですよねー。
サイトの表示速度が遅いことはUX的にもSEO的にもダメージが。
私としましては、サイトのユーザー層によっては公式ボタンの方が認識されやすいため*1、あまりオリジナルデザインボタンは使わない方なんですが(作るにしてもめっちゃ本物そっくりに作るw)
状況によっちゃ、表示が遅くてSNSボタンの存在に気づかれない…なんてなったら本末転倒もいいところwやっぱオリジナルボタン導入した方がいいっすね!(結論)
SNS Count Cacheプラグインの導入方法
設置については以下の記事が参考になります。。あえて私が書くまでもないほど丁寧なのでリンク紹介にとどめさせていただきます。感謝。
ツイート数やはてブ数を取得して高速表示できるSNS Count Cacheの使い方
便利すぎて、もうヤミツキ。WordPressプラグインSNS Count Cacheの設定方法と有効的な使い方
また、プラグインの仕組みについては作者さんがサイトで丁寧に書かれているんで、WordPress以外のサイトにも対応できるかもですね。その時はエンジニア陣に頑張ってもらおうw
不具合やSNSの仕様変更にも臨機応変に対応されてるので安心して使えるプラグインだと思います!
つーわけで今度弊社のサイトにもこっそり入れてみる予定。
ではね。ハッピー七夕!🌌
*1:デザインによって差があるかはABテストはした方がいいよね、なんにせよ。サイトの目的によってどちらがいいかは変わってくると思われるため
Redmineの更新を複数のSlackチームにポストしたい時〜(redmine-slack不使用)
会社ではタスク管理に Redmine を使っております。。
一時期はプロジェクト管理ツールの鬼と化し、ありとあらゆるものを試したけども社内に浸透したのが Redmine と Slack だけ…。
というのも、社内には開発陣とweb詳しくない陣がいて、Redmineは開発陣に浸透(掲示板みたいで馴染みが良かったみたい)、slackはみんなで使えるというのでこの辺で落ち着いた感じです。。
誰でも使えるSlack、すごい。(60代のおじーちゃんにも使えました)
redmine-slackでRedmineとSlackを連携
で、今までRedmineの更新をSlackのチャンネルにポストするために、著名なプラグイン「redmine-slack」を使っていたのです。
もちろんムダを無くすため、redmineの更新通知がメールで来ないようにして、Slackで一元管理。これで煩雑なメールボックスともおさらば!イェー
メール嫌いなんだよッ(心の叫び)
ある日複数のSlackチームを運用することに
ところで、先日、タッグを組んでいる会社さんとSlackでやり取りすることになりました。言い出したの私だけど。
ちょっとした疑問とかってメールで聞きづらいじゃないっすか。
コミュニケーションの障壁を下げることで意思疎通をスムーズにしたかったわけです。
ところがーッ
redmine-slackはSlackの複数のチームをまたげない。
redmineでは他社さんガンガン呼べるんですが、Slackではチャンネル単位で人を呼ぼうなんてそうはいかない(お金積めばできるけど!お金ある人はここから先読む必要無しですw)。
そこで協業用のチームをもう一つ作ったんです。
ところがあまりニーズがないからか、redmine-slackには複数チームへのポスト機能がないんですネ。
redmine-slackのGithubのIssuesでも「Sending notifications to multiple teams」なんていうお願いがあったんですが、結論としては今は対応してないと。誰かプルリクしてくれと作者さんもおっしゃってるものの、ごめんなさい ruby わかんない…(´Д⊂ヽうぐぐ。
というわけでなんとか方法を考えてみる。
結論から言うとwebhookプラグインとZapierを使おう!
Zapierとはかの著名なwebサービス、IFTTTのよーなものです。
違いはZapierの方がもっと色々できる。一つの連携サービスのアカウント数も制限無いですし。IFTTTは複数アカウント使えないからちょっと不便。
とはいえ当然ながら無料でできる範囲は限られているので、今回はその中でやりたいと思います(貧乏根性)
ZapierはIFTTTと同じように、あらかじめいろんなレシピ(Zap)が用意されておりますが、今回はオリジナルレシピ(Zap)を作ります!
試したのは以下。
- redmineのRSSをSlackに投げるZap
- redmineのメール通知機能を利用して、通知メアドから来たメールをSlackに投げるZap(自分のメールボックスが溢れるのは嫌だから専用のメアドを用意してw)
- redmineの謹製jsonをSlackに投げるZap
- redmineにwebhookプラグインを入れてZapierのwebhook機能を使ってSlackに投げるZap
で、1、2はタイムラグがあるから今回のケースには合わなかったかな。。そらZapierさんも毎秒メールなんかチェックしてらんないよね…
webhookという仕組みについては全然知らなかったんですが、webhookだと秒で連携されるみたいなので残るは3、4。(とゆーかredmine-slackもwebhookを使ってるんです…よね?)
redmineの謹製jsonをSlackに投げる方法やいかに。
結論から言うと、Redmineのjson形式がZapierさんと相性が悪く断念。
受け口であるZapierのwebhook機能、3つの方法を選べるんだけど、そのうちのRetrieve PollというやつにjsonのURLをぶっこむといい感じでjsonの情報を抜き出してくれて、それをZapierのSlack設定のとこでテンプレートに取って来た情報をまぶして完成!となるはずだったんですが…思うように情報が取れず。
ちなみにredmineのjsonは、redmineのデモサイトさんをお借りすると、
- https://my.redmine.jp/demo/issues.json(全体のjson)
- https://my.redmine.jp/demo/projects/demo/issues.json(プロジェクト単位のjson)
- https://my.redmine.jp/demo/issues/17160.json(チケット単位のjson)
- https://my.redmine.jp/demo/issues/17160.json?include=journals(チケット単位のjsonにコメント(journal)もついたバージョン)
こんな感じ。プロジェクト単位のjsonにjournalの情報とか全部載ってて、なおかつ1つのissuesの中に全部格納されてなければなぁ…という感じ。さよなら謹製さま…
【解決】Redmineにwebhookプラグインを入れてZapierのwebhook機能を使ってSlackに投げる!
これです。これがオススメ。
Redmineにwebhookを追加するプラグイン、Redmine WebHook Plugin を作ってらっしゃる方がおりましたんで、早速Redmineにインストール。(redmine-slackは自分で入れたんだけど、もうとっくにやり方忘れたんでエンジニア様にお願いしました❤︎)
なお、jsonのサンプルはこの記事よりもGithubの方が新しいと思われるのでそちらをチェックしてねー
手順としてはこう。
- プラグインをインストール。
- ZapierのMake Zap! でwebhookを選び、Catch Hookを選択。
- webhook URLが発行されるのでコピー(https://hooks.zapier.com/hooks/catch/000000/000000/的なやつ)。
- Redmineのプロジェクトの設定画面にwebhook URLをペーストして保存。
- Redmineで何かしらチケットを発行したあと、webhook URL画面に戻って[Continue]ボタンを押すとZapierでと連携されます(これがわかんなくてZapierのサポートに聞いたらすぐ返事くれた❤︎)。
- Zapierでwebhookのテストが通ったら、データが取得できているので、次のステップでSlackを選び、ポストしたい内容になるようにテンプレートにデータをまぶす。
以上です!
かるーく流れをスライドにして貼っときますねー
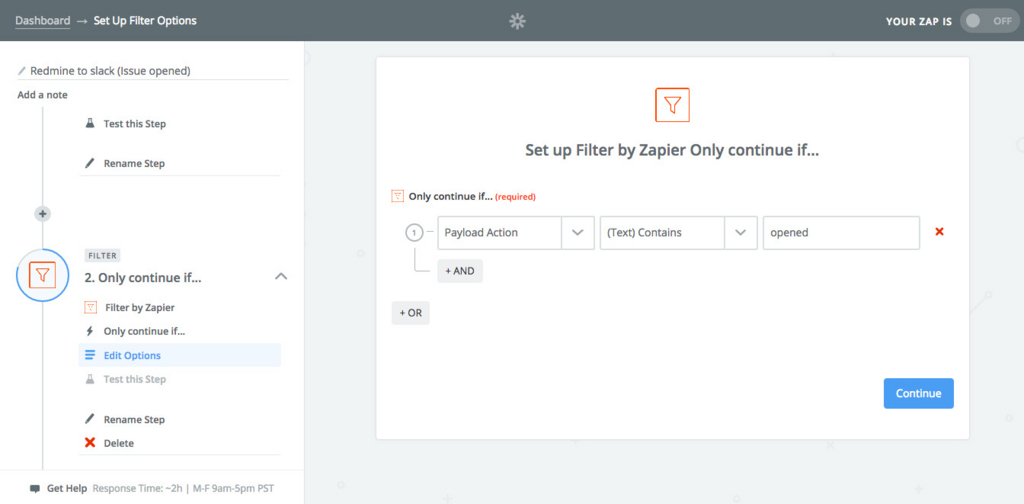
さらにフィルタを間に入れて条件分岐してslackへのポストを美しく!
さらに美しくするなら、webhook設定→Slack じゃなくて、 webhook設定→フィルタをかます→Slack がおすすめ。
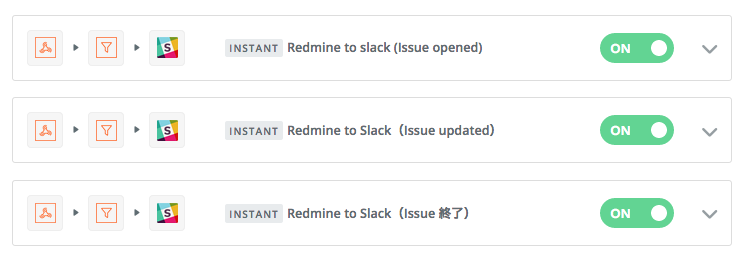
フィルタでチケット(Issue)が openedの時、updatedの時と分けると、
opend(新規チケット)の時はチケットの概要文をテンプレに入れる。
updated(コメントが入った・担当が変わったなどの更新)の時はjournal(コメント)をテンプレに入れる。
Issue Status Nameが「終了」の時も追加して、テンプレートの先頭に🎉とかつけてほっこりさせるw。
などなど色々できます!
フィルタ設定画面はこんな感じ。

で、こんな3つのZapができました。(ちなみにこの3つのzapは1つのzapにまとめることもできるんですが、4ステップ以上工程があると有料になるので分けました…グフー)

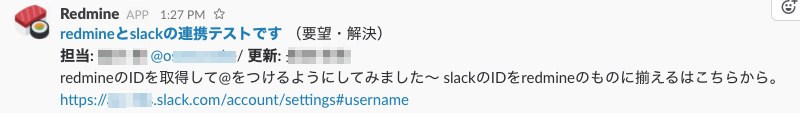
で、こんな感じでポストされます!めでたしめでたし〜

テンプレ書くのめんどくさい人がいたら、言ってくれたら数字のとこ書き換えるだけで使えるのを用意します〜(実際ここが一番めんどくさかったし)
余談 〜もしも課金ができたなら♪〜
Slackに課金したら…
Slackに課金できたらそもそもredmine-slackだけでいいんじゃないかという話は冒頭にもしましたね…Slackのスタンダードプランのお値段は、¥850/月×人数です。
Zapierに課金したら…
13.75ドル/月です。円にすると今のところ¥1,557/月。人数とかは無いです。
Multi-Step Zapsだけが使えたらいいんで¥500くらいのプラン無いかな…(Zapierのプランのページ)
Zapierに課金できたら、1Zapに何工程も突っ込めます。
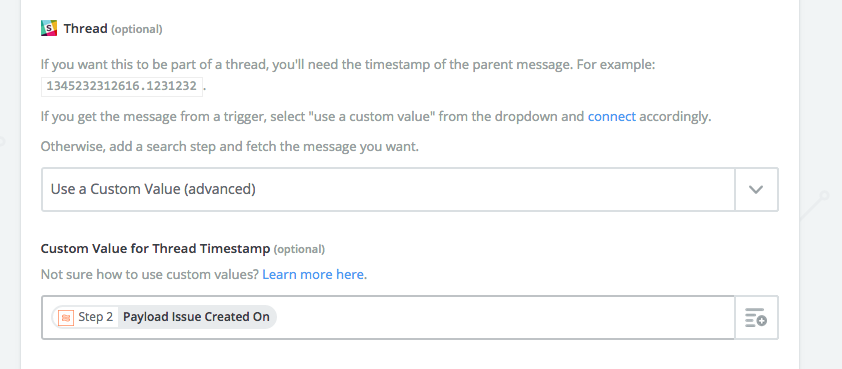
しかも、ZapierのSlackの設定に用意してあるthread(スレッド機能)もタイムスタンプを基準に作れるようになります。これはredmine-slackには無い機能。これができたらSlackもスッキリ✨
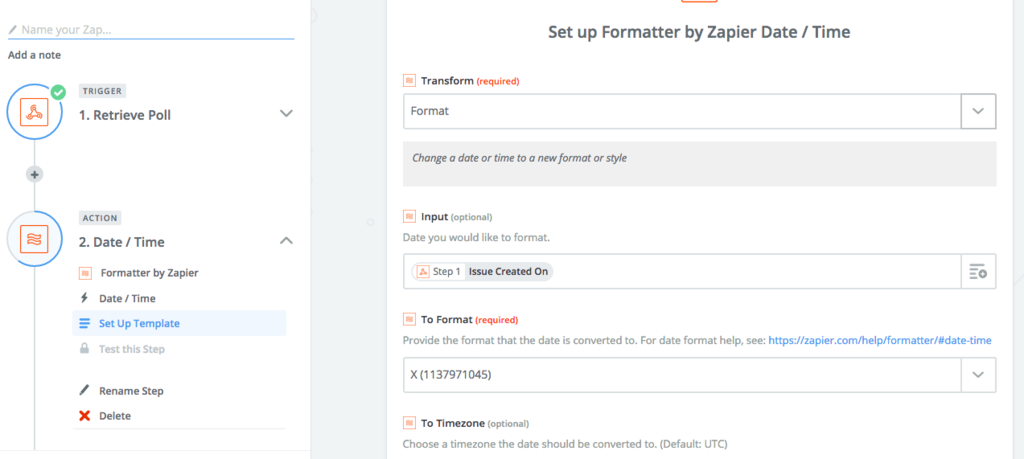
Issue created on の日時を基準にするといいと思います。が、この形式が 2017-07-04T20:05:14.314Z とかのため、これをZapierのFormatterでtimestamp形式に変換してあげないといけません><
変換すると 1499023643 になるので、これをslackのthreadのとこに入れてあげるといいと思われます。これで1工程増える…ので有料じゃ無いと無理なんですねー(テストで作ることまではできますよ〜)
くわしくは以下のリンクをご参照のこと。
Formatter by Zapier - Integration Help & Support - Zapier
イメージとしてはこんな感じです。
- Formatterで時間をtimestampに変換。

- Zapierのslackの設定画面にformatterで作り変えたtimestampを入れる。

…とまぁこれで上手く行くはずだったんですが最後でエラー出ちゃったなー。なぜかなー。今世界時計見たら、Zapierのあるアメリカのマウンテンビューはお昼だったんで、サポートに助けてーって言っておきました。返事が来るといいナ。
とりあえずこの辺で。ではね。
Webフォント(Typekit・Google Fonts)で縦書きする時の注意点。
やっべーこれ書くのに一晩かかっちゃった…
はじめに:縦書きCSSを愛している&フォントデザイナーさんまじリスペクト。
これはあらかじめ言っておかねば。おかげさまで良い時代になりましたよね〜。カオスな2バイト文字たちが素敵なフォントになっていき、縦書きという限定的ななエリアの文字(まぁ日本語とかですが)もwebフォントとして使えるようになってきました。
ましてや源ノ明朝のプロジェクトムービーを見たときには本当に感動しました。
とはいえ横書きが原点のwebで縦書きはハードルが高い。
これもまた事実。
ハードルと言っても大したことはないんですが、クライアントさんから「フォント変えて〜」なんて言われたときに安請け合いして、結構お勉強する羽目になったわけです。
この記事では、こうすれば万事OK!と言う解決策は出しません。
ただ、「フォントによって癖があって、それでもいかにクロスブラウザ対応するか」ということの試行錯誤の一助になれば是幸いです。。
先に縦書きCSSのポイント・結論を。
- webフォントを使う場合、三点リーダ(…)はSafariで確実に横書きになる(無料webフォント以外は試してないけど❤︎)。
- ダブルクォーテーションは「〝〟」にすべし。「“”」や「""」はどうしよーもないです。クライアントさんにコンテンツをお任せしている場合は全部jsでで置換するくらいの勢いで挑みましょう。
- Adobeの「CSS での OpenType 機能の構文」のページに載っている「注意:縦書き機能について」のサンプルコードの
text-orientation: upright
は半角英数字を全角っぽく見せるためのもの。その代わりこれを使うとやっぱりSafariで三点リーダが横書きになってしまいます(・̆ω・̆ )。Safari(PC)はユーザー少ないし、iOSのSafariに縦書きは読みづらいから縦書きCSSを切る!そしてSafari(PC)向けには、専用のjsで<span class="santen">…</span>
とかつけて、三点リーダを強制的に横書きCSSにして(下記スニペット参照)、それをtransform:rotate(90deg)とかで回転してしまうほうがいいかもしんないです。
でも今回はもうめんどくさいんで、text-orientation: upright を使わずに、原稿を全部全角にする前提で動きます! - そして text-align:justify を使いたいときにもこの text-orientation: upright スペースがビョーンと開きます。クライアント様から、スペースを取ってください!とか言われます。泣ける。
- webフォント関係なく、firefoxは margin:0 auto; でセンタリングできません。要素の幅を指定しましょー。
- webフォントっていうことで、大体のブラウザで同じ見た目にすることが可能なのがハッピーですが、TypekitだろうがGoogle fontsだろうがクセはあります。工数取りましょう。
- Safariはフォントサイズが低いほど縦の揃いがガタガタになります。何してん。見出しとかのサイズだとあんまり問題ないんですけどね…
- そもそも縦書きjsプラグイン使えよ的なのはここでは無しです!ソースが美しくないもん!でも最近のGoogle botは平気で読んじゃうと思います!笑
- 原稿をいかに都合よく書き換えるかというところも大事ですね!余計なコード書きたくないもんね!モサるし
- Windowsでwebフォントのアンチエリアスが美しくないのはcssによる強制アンチエイリアスというゴリ技があるのでそちらでよろしく…
てなわけで、実験&プレビュー開始です!
モダンな皆さまへ捧ぐ、「游明朝体」の場合
最近の人はデフォで入ってますよね。でもフォントのウェイトの解釈がブラウザによって違うので定義し直さないといけないのがちょっと面倒。(それでもWindowsに美しいフォントが入ったのは素晴らしいっす!)
Mac(El Capitan以降)の方向けに、「游明朝体+36ポかな」をfont-familyに追記しても美しいです!
ポラーノの広場
「あいつは悪いやつだぜ。あいつのうちがこっちの方にあるのかい?」
「ああ、ぼくの旦那のうちから見え……。」
「おい、こら、何をぐずぐずしてるんだ。」うしろで大きな声がしました。
見ると一人の赤い帽子をかぶった年老りの頑丈そうな百姓が革むちをもって怒って立っていました。
テスト
"I want eat Pizza!(半角)"
〝I want eat Pizza!(全角)〟
〜ピザが食べたい〜
まぁ…クライアント様いかんによっては、游明朝体が入っていない場合もまだまだ多く…
じゃあwebフォント様に頼って見た目を統一しちゃおう!というのが今回のメイン課題。
Webフォント、Adobe Typekitの源ノ明朝で縦書き(未加工)
美しいフォントです…!未来を感じます!ただ…2バイト文字に果敢だったAppleの魂はどこへ行ってしまったのか。Apple謹製のSafariでは三点リーダが横書きになってしまいます。いやん。Firefoxでのダブルクォーテーションも変ですね〜(これは『』に変更とかで回避可能)
ポラーノの広場
「あいつは悪いやつだぜ。あいつのうちがこっちの方にあるのかい?」
「ああ、ぼくの旦那のうちから見え……。」
「おい、こら、何をぐずぐずしてるんだ。」うしろで大きな声がしました。
見ると一人の赤い帽子をかぶった年老りの頑丈そうな百姓が革むちをもって怒って立っていました。
テスト
"I want eat Pizza!(半角)"
〝I want eat Pizza!(全角)〟
〜ピザが食べたい〜
同じく源ノ明朝で縦書き(加工済み)
そこで次は、おかしくなる要素(主に役物)をjsでクラスをつけ、そこだけ普通のserifにしてあげます。(ついでにルビの位置も若干調整してます)
グレーのエリアにホバーすると役物をspanで囲ってるのがわかるよ〜。囲ってるのは大体、フォントの指定を font-family:serif !important; 一択にしてます(苦肉の策)。
でも役物半角とかできて満足!
ポラーノの広場
「あいつは悪いやつだぜ。あいつのうちがこっちの方にあるのかい?」
「ああ、ぼくの旦那のうちから見え……。」
「おい、こら、何をぐずぐずしてるんだ。」うしろで大きな声がしました。
見ると一人の赤い帽子をかぶった年老りの頑丈そうな百姓が革むちをもって怒って立っていました。
テスト
"I want eat Pizza!(半角)"
〝I want eat Pizza!(全角)〟
〜ピザが食べたい〜
なお加工用のjsは以下のようなシンプルでウブい感じのもので。
平成明朝(未加工)
源ノ明朝と同じTypekitのwebフォントとはいえ、こちらは(firefoxでの三点リーダの位置以外)問題ないっすね!
半角役物にこだわるかどうか的な問題だけです。お心のままに。
ポラーノの広場
「あいつは悪いやつだぜ。あいつのうちがこっちの方にあるのかい?」
「ああ、ぼくの旦那のうちから見え……。」
「おい、こら、何をぐずぐずしてるんだ。」うしろで大きな声がしました。
見ると一人の赤い帽子をかぶった年老りの頑丈そうな百姓が革むちをもって怒って立っていました。
テスト
"I want eat Pizza!(半角)"
〝I want eat Pizza!(全角)〟
〜ピザが食べたい〜
なお、この記事を作成するにあたっては、めんどくさいのでIE11以降での動作確認は、源ノ明朝(加工済み)しか行なっておりません(というかそれがクライアントワークでした)。悪しからず。
あの手この手で理想のコーディングをしましょうね〜的な感じで終いにさせていただきます。ではね。
早いと言われたChromeから遅いと言われたFirefoxに乗り換えた
色々理由はある。
いろんな問題がありすぎる。
私の環境に依存する問題もあるかもしれんけど原因特定は難しい。
例えばパスワードいつまでも覚えてくれないとか。
Google ドライブがいい感じで動かないとか(Googleなのに)。
JavaScriptの処理が遅いとか(気のせい?)。
でも慣れ親しんでいるし、拡張機能が使いやすいんで使ってたわけです。
ところが。。
Chromeの拡張機能が動かない
理由は不明。いつからかも定かでない。20回に1回は動いたりするけど、特にボタンをクリックしてツールチップがぺろっとでるタイプのが動かない。
困ります!!
てな訳で、仕事の合間を見て、インターネッツで日本語も英語も検索して解決作を打てるだけ売ったわけです。
リセットから再インストール、黄色いアイコンのバージョンを試すなどなど。
でも直らない。
作業が捗らねーじゃねーか!!
…というわけで。。
Firefoxにシフトしてみました。
もちろんChromeはSafari同様検証用にとっときますけどね(何気にSafariの開発機能もいいよね〜)。
ちなみにChromeで入れてた拡張は以下のとおり。
- The Great Suspender
- User-Agent Switcher for Chrome
- Wappalyzer
- Window Resizer
- Tape
- Tag Assistant (by Google)
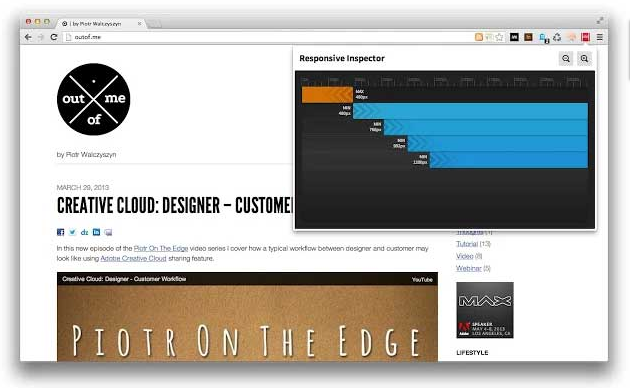
- Responsive Inspector Reloaded
- Stylebot
- OGP_Checker
- META SEO inspector
- Humans.txt
- HTMLエラーチェッカー
- Google オフライン ドキュメント
- Full Page Screen Capture
- Evernote Web Clipper
- Cache Stop
- Clear Cache
- CSS Refresh
- Alt & Meta viewer
特に愛していた拡張機能は太字で。
で、Firefoxに乗り換えて見て、結構標準で開発者のためのツールを色々装備しているんだなぁというのが感想です。
大体の私のニーズはFirefoxのアドオンで解決できましたが、
Responsive Inspector Reloaded に変わるものが無いのが切ない…(誰か知ってたら教えてください…メディアクエリとかをまとめて教えてくれて、かつそれらを選択したらウィンドウサイズをリサイズしてくれるのでレスポンシブデザインやってるとなんか安心するやーつ)

てな訳でしばらく数年間おつきあいしたChromeとはサヨナラです。webkit系(もうBlinkか)はSafariに任せて、これからしばらくFirefoxちゃんと仲良くする予定です。
かしこ。
WordPressプラグイン、Visual Editor Custom Buttons がカスタマー向けカスタマイズに最適な件
TinyMCEはイケてない
そもそもWordPress御用達のエディタ、TinyMCEはイケてない。
イケてない理由をあげれば、
- Bボタンがstrongなところ(SEO的にstorngタグは連発すべきでない)
- Iボタンなんて誰が使うん?(まぁこれは日本語圏固有の問題でしょうが)
- カスタマイズしようにもセレクトボックス(H2とか赤字とかよく使うやつを設定してもね、いちいちセレクトボックスから選ぶのは手間なのよ!)
- そしてオリジナルボタンを作るのはめんどくさい
というのがありまして。
web屋ならともかく、「自分たちで運用したいんですっ」という熱意あるお客さんにめんどくさい思いをさせたくない&おかしなことをさせたくないわけです。
そんな想いを抱いた方は、十中八九、TinyMCE Advanced で善処するでしょう。
もしくはfunctions.phpにTinyMCEの設定の呪文をゴニョゴニョかくとか。
だけどね、やっぱりselect問題は解決できないわけです。
TinyMCEにオリジナルボタンを追加!
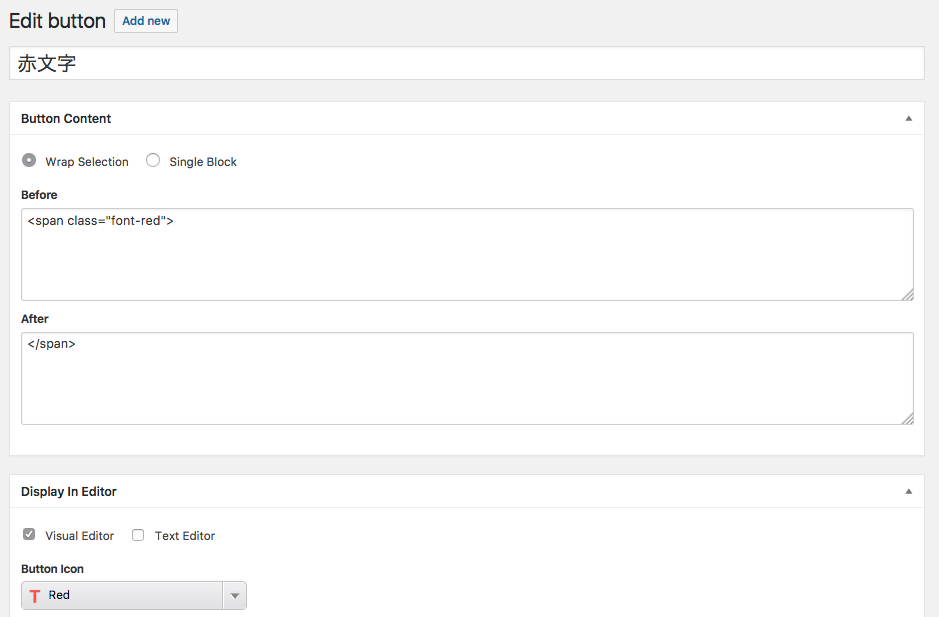
そこでこのプラグイン、Visual Editor Custom Buttons ですよ。
例えばコンテンツマーケティング的に良質なコンテンツを作られるお客様、マーカーで強調したり赤字で強調したりしたいですよね。
読者もそこだけ追えばいいわけだから尚更良い。
それをこのプラグインが叶えてくれる形。
例えばこう。

ね、わかりやすいでしょ。
もちろんテーマの style.css やらなんやらで .font-red のcssを調整せねばですが。ちょろいっすね。
ボタンのアイコンはデフォでいくつか用意されてるけど、思い通りのがない場合は作るべし。もちろん Iconfinder とかで見つけて来たアイコンでも良いんじゃないかなぁ(いいのがあれば)。
これでお客様は赤文字にしたいところをガーッとドラッグして、赤文字ボタンを押せばいいだけなのです。楽ゥ!
マイナーっぽいプラグインなんでオススメしときます。
TinyMCE Advanced とセットでどうぞ〜