レスポンシブの確認に役立つ!Viewport Resizerブックマークレット(非アドオン)
レスポンシブデザインなどをやっていると必携の、ウィンドウリサイズ系のブラウザのアドオンや拡張をお探しの方へ、こういうのもありまっせということでご紹介!
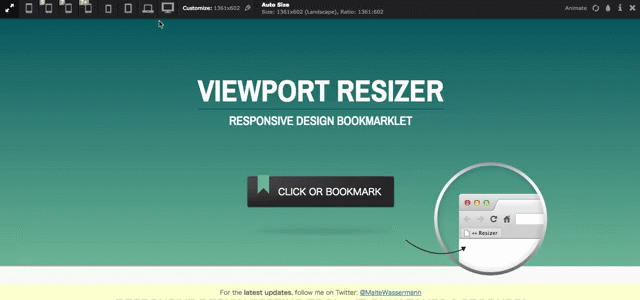
Viewport Resizerというブックマークレットです!
使い方は簡単、ブックマークツールバーに、"CLICK OR BOOKMARK"のボタンをドラッグ&ドロップするだけです〜
アドオンには無いこのブックマークレットの魅力
ブラウザ問わず使えるのがブックマークレットの魅力なことは言わずもがなですが、なんとこのViewport Resizer、自分のPCのディスプレイ以上のサイズもシミュレートできるんですよ〜!すごい。
そもそも大きいディスプレイの人にはわかりづらいと思うので、どういうことなのかがわかる動画を作ってみました。。(なおわたくしMacBook Air 11インチ)↓

なおこの動画はgifアニメではなくapngだよ〜apngについてはまた今度。(はてブロはapngを普通のpngに変換しちゃうようなのでimgurでアップしたのを貼ってますー)
じわじわ画面のサイズを変えてくれるアニメーション機能も楽しい
いかにエレガントにレスポンしてるかが一目でわかる機能ですねー。楽しいなー。

きっかけはChromeプラグインが動かなくなったから…(未解決)
経緯としては、Chromeのプラグイン(ポップアップ系)が全部動かなくなった事件を受けて、こういう記事とか色々あさって頑張ったけど直らず。どこに問題があるのか不明だが、そこにこれ以上時間かけるわけにもいかないので…
ということでブックマークレットとかならあるんじゃね?と探して見つけたのがこれ。
怪我の功名ですなぁ。
ではね。