WordPressプラグイン、Visual Editor Custom Buttons がカスタマー向けカスタマイズに最適な件
TinyMCEはイケてない
そもそもWordPress御用達のエディタ、TinyMCEはイケてない。
イケてない理由をあげれば、
- Bボタンがstrongなところ(SEO的にstorngタグは連発すべきでない)
- Iボタンなんて誰が使うん?(まぁこれは日本語圏固有の問題でしょうが)
- カスタマイズしようにもセレクトボックス(H2とか赤字とかよく使うやつを設定してもね、いちいちセレクトボックスから選ぶのは手間なのよ!)
- そしてオリジナルボタンを作るのはめんどくさい
というのがありまして。
web屋ならともかく、「自分たちで運用したいんですっ」という熱意あるお客さんにめんどくさい思いをさせたくない&おかしなことをさせたくないわけです。
そんな想いを抱いた方は、十中八九、TinyMCE Advanced で善処するでしょう。
もしくはfunctions.phpにTinyMCEの設定の呪文をゴニョゴニョかくとか。
だけどね、やっぱりselect問題は解決できないわけです。
TinyMCEにオリジナルボタンを追加!
そこでこのプラグイン、Visual Editor Custom Buttons ですよ。
例えばコンテンツマーケティング的に良質なコンテンツを作られるお客様、マーカーで強調したり赤字で強調したりしたいですよね。
読者もそこだけ追えばいいわけだから尚更良い。
それをこのプラグインが叶えてくれる形。
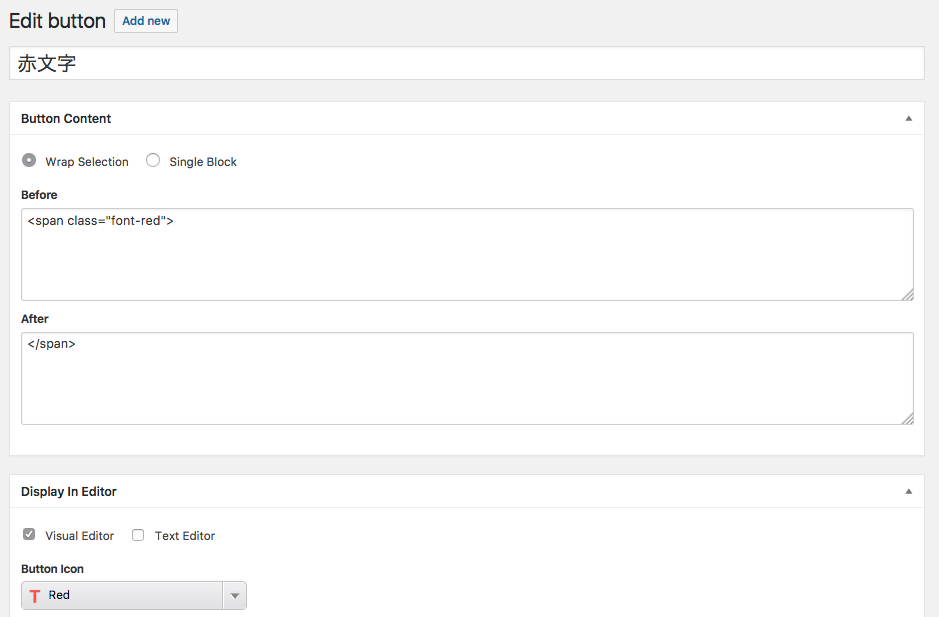
例えばこう。

ね、わかりやすいでしょ。
もちろんテーマの style.css やらなんやらで .font-red のcssを調整せねばですが。ちょろいっすね。
ボタンのアイコンはデフォでいくつか用意されてるけど、思い通りのがない場合は作るべし。もちろん Iconfinder とかで見つけて来たアイコンでも良いんじゃないかなぁ(いいのがあれば)。
これでお客様は赤文字にしたいところをガーッとドラッグして、赤文字ボタンを押せばいいだけなのです。楽ゥ!
マイナーっぽいプラグインなんでオススメしときます。
TinyMCE Advanced とセットでどうぞ〜