web受注するときに確認しておきたいこと
いくら急ぎの案件だからってこれだけは欠かしちゃ帰って遅くなっちゃうよ、というお話。主に体験談なので参考まで…
- 担当者=ステークホルダーではない
しかも担当者がステークホルダーと意思疎通しているとは限らない。どんでん返しや仕様変更の爆撃を喰らわないように確認しておきたい。(例えばせっせと担当者さんと進めていたら、社長の鶴の一声でひっくり返ったなんてことがありますから)急ぎ案件でも、担当さん以外にステークホルダーを含めたキックオフMTGをしよう。 - サーバーはファインなサーバーを使っているとは限らない
Amazon EC2を切り売りしたりしている業者さんからレンタルされているケースも稀にある。その場合、やり取りに工数が発生するので進行管理費に入れよう。また、動かしたいサービスやプログラムに対応するためのモジュールが入っていない可能性も高い。 - ダークホース・CGIはまだ生きていたりする
若い子は知らないかもしれないけどCGIっていうのがあったんや…(かくいう私もCGI死滅期にwebに目覚めたので、パーミッションが面倒とかそういうことしかわからない。したがってCGIという拡張子を見つけた時は気をつけよう。大抵フォーム関連に関わっており、URLでその存在は確認できる。 - IE11以前のブラウザ対応は別料金をとってデータも添えて諦めてもらう
お客様の要望に応えることも重要だけど、お客様を安全でないジェットコースターにボロボロのシートベルトで乗らせる遊園地は閉園していいと思う。少なくとも古いブラウザ・OSを使うことの危険性を告知するべきだし、それでもなお、というなら工数結構発生するからそこはきちんと納得してもらおう。(すげー古い社内のイントラネットでしか使わないシステムの案件の場合はしょーがないので腹をくくって受注しよう。検証はmodern.IEで完璧に再現できると思ったら大間違い。また、偶然古いOSの古いIEを持っていたとしても、お客様の環境が同じとは限らない。お客様の方でしか発生しない事象もある。出張を覚悟しよう。実話。) - 担当者さんが使うナゾの業界用語・社内用語は無視してはいけない
大事なことだったりする。なりふり構わず聞きましょう。 - 「0時に公開してください」の雰囲気加減に注意
0時指定された場合に、先方にも確認可能な担当者がいるのか聞いて諦めてもらう。理想は翌日が営業日の午前中。理由は簡単で対応可能性を高めるため。どうしても納得いただけず0時公開の場合は別料金(夜間対応費)をいただくべし。コンプラ。 - 運用は誰がやるのか。SNS・ブログ更新ちゃんとやれるのか。リテラシーはいかばかりか
運用は命。ウェブ完成がゴールインじゃないですから!完成してからが墓場ですから!運用できそうにないなら運用費を提案するのもアリ。 - リニューアル案件の場合、Google Analytics・サーチコンソールは提案前に見せてもらえるか
当てずっぽうな提案するよりは…ね。 - お客様の「こうして欲しい」じゃなくて「こうなるにはどうしたらいい?」を聞こう
手段じゃなくて目的を聞こう。よく言われることだとは思うけど。解決策の引き出しは僕らの方が持っているはず(ちゃんと勉強しているなら)。 - Google ドライブ(Google ドキュメント・スプレッドシート)は使えるか
大手さんはセキュリティが〜とかいう理由で使えない場合が多いが、Goolgeは Pマーク対応してるのにね…そしてこれが使えないだけでやり取りにロスが発生することを自覚しよう。もちろん使えないなら、進行管理費をいただくだけです。 - とりあえずでもKGIを決めよう
サイトが公開すると気が抜けてしまう担当さんがいたりするので、いつまでに申し込みを10件、とか、UUをいくつ、とか、SNSのフォロワーを何人にするとか具体的な数字を決めておこう。じゃないとやらなくなる。 - 原稿や素材をいただいたり、こちらの納期などのスケジュールは時間単位まで指定しよう
「今日まで」が今日の0時までなのか、今日の23:59までなのかを曖昧にするとあんまり良くないよ。
さてつらつらっと書き連ねて参りましたがここで一旦公開します。。
当たり前じゃん的なこともありますが一応…
またなんかあったら追記するかも。
ではね。
JetpackやAkismetの連携エラーはxmlrpc.phpの影響。
xmlrpc.phpはなんでそんな意地悪をするの?
数年前から悪い人たちがWordPressの改ざんをするという事件がありましたね。
その改ざんを防ぐために、xmlrpc.phpにアクセスできないようにするサーバー屋さんが増えました。なので意地悪じゃないんだよ。君を守るためなんだ…
ところがどっこい。
xmlrpc.phpが404や403だとJetpackやAkismetと連携できない…
連携に必要だったんですね、xmlrpc.php。ほー…。
Jetpackプラグインをインストールしwordpress.comと連携しようとするとエラーメッセージが出ます。
で、.htaccessを見てみて、xmlrpc.phpがアクセス拒否されてれば、あーなるほどねぇ、となるわけなんですが、サーバー屋さんが一元管理してる場合ちょっと混乱するわけです。
レンタルサーバーなら多分xmlrpc.phpの設定項目があります。
オフにして、.htaccessの方でアクセスを細かく制御してあげましょう。
AmazonEC2とかを使って切り売りしているサーバー屋さんの場合は、設定画面とか特になかったりするんで、担当の人にかくかくしかじかと言って解除してもらいましょう。.htaccessの方で頑張るから!といえばまぁ対応してくれると思います。
してくれなかったらさくらのレンタルサーバーへ引越しを(他意はない)。w
Jetpackと繋げるための.htaccessの記述はこう。
allow from Jetpack, Deny All. xmlrpc.php
Jetpackを開発しているとこのサーバーがここに羅列している範囲のIPらしいんですネ。
今のところ。
なのでこれをぺろっと.htaccessに追記しましょう。
ではね。
is_mobile()を便利にするプラグイン「mobble」で楽々デバイス判定
WordPressのis_mobile()便利。だけど…
WordPressの関数、is_mobile() 便利ですよねー。
スマホ・タブレットとPCを条件分岐してくれるアレです。
でもサイトによっちゃ、スマホとタブレット・PCで分岐したかったりしますよね〜。
で、is_mobile()をfunctions.phpで再定義し直したり…
というのも面倒なので笑、プラグインで解決しようということでディグったらありました!
その名もmobble。モブル。かわいい。
is_mobileを使いたい人が欲しがるような便利機能付き!
さすがプラグイン化しているだけあって、単にis_mobile()を再定義しているだけじゃ無いんです。
プラグインのサイト見てもらえばすぐわかることではあるんですが一応紹介。
<?php is_handheld(); // any handheld device (phone, tablet, Nintendo) is_mobile(); // any type of mobile phone (iPhone, Android, etc) is_tablet(); // any tablet device is_ios(); // any Apple device (iPhone, iPad, iPod) ?>
さらに〜〜
<?php is_iphone(); is_ipad(); is_ipod(); is_android(); is_blackberry(); is_opera_mobile(); is_symbian(); is_kindle(); is_windows_mobile(); is_motorola(); is_samsung(); is_samsung_tablet(); is_sony_ericsson(); is_nintendo(); ?>
とかまで!is_nintendo() て!笑 いや、気にしないといけないのかな…ブルブル😱
ということは〜〜
<?php if (is_ios()) { wp_enqueue_style('ios', get_template_directory_uri() . '/ios.css'); } ?>
的なことも余裕でできちゃうわけで!
しかもbodyに端末のclassをつけてくれます!(重要)
例えば今私はPCなChromeで見ているので、その場合bodyに .desktop .chrome のクラス名をつけてくれます!激しく便利!
<body class="page page-id-5 desktop chrome">
というわけで、これはもうWordPressでのサイト構築にはデフォで入れても良いプラグインなんじゃないでしょーか。オススメです!
ではね!(前のめり
レスポンシブの確認に役立つ!Viewport Resizerブックマークレット(非アドオン)
レスポンシブデザインなどをやっていると必携の、ウィンドウリサイズ系のブラウザのアドオンや拡張をお探しの方へ、こういうのもありまっせということでご紹介!
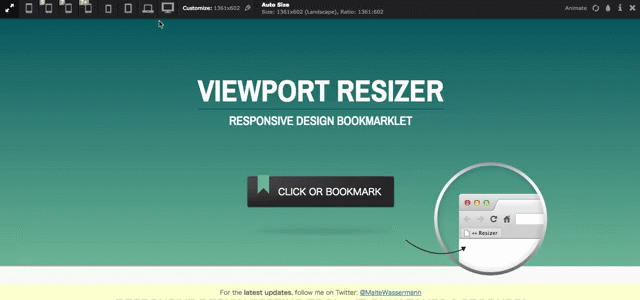
Viewport Resizerというブックマークレットです!
使い方は簡単、ブックマークツールバーに、"CLICK OR BOOKMARK"のボタンをドラッグ&ドロップするだけです〜
アドオンには無いこのブックマークレットの魅力
ブラウザ問わず使えるのがブックマークレットの魅力なことは言わずもがなですが、なんとこのViewport Resizer、自分のPCのディスプレイ以上のサイズもシミュレートできるんですよ〜!すごい。
そもそも大きいディスプレイの人にはわかりづらいと思うので、どういうことなのかがわかる動画を作ってみました。。(なおわたくしMacBook Air 11インチ)↓

なおこの動画はgifアニメではなくapngだよ〜apngについてはまた今度。(はてブロはapngを普通のpngに変換しちゃうようなのでimgurでアップしたのを貼ってますー)
じわじわ画面のサイズを変えてくれるアニメーション機能も楽しい
いかにエレガントにレスポンしてるかが一目でわかる機能ですねー。楽しいなー。

きっかけはChromeプラグインが動かなくなったから…(未解決)
経緯としては、Chromeのプラグイン(ポップアップ系)が全部動かなくなった事件を受けて、こういう記事とか色々あさって頑張ったけど直らず。どこに問題があるのか不明だが、そこにこれ以上時間かけるわけにもいかないので…
ということでブックマークレットとかならあるんじゃね?と探して見つけたのがこれ。
怪我の功名ですなぁ。
ではね。
Macってカット&ペーストできるんだぜ…
知らない人が多めなので書いておこっと。
コピペができるのは周知の通り。
でもカトペ(?)したいことの方が多くないですかー?
Macでカット&ペーストする方法
まずフツーにコピーします。⌘+C 。
そして移動したい場所に行って alt+⌘+V 。
普通のペーストに alt が増えるだけだね!
もう、ドラッグ&ドロップなんてしなくても良いんだよ…✨
ではね。
サイトをSSL対応したらSNSのシェア数がリセットされる対策
SNSボタンのシェア数をキャッシュしてくれる「SNS Count Cache」。
これっすね。WordPress限定ですが、日本の方が作られたプラグインなんで、はてブとかPush7にも対応しているのが素敵!(余談だけどPushCrewよりPush7の方がオススメだぜ)
公式SNSボタンは表示が遅いのが致命的。
公式ボタンの最大のデメリットは表示が遅いことですよねー。
サイトの表示速度が遅いことはUX的にもSEO的にもダメージが。
私としましては、サイトのユーザー層によっては公式ボタンの方が認識されやすいため*1、あまりオリジナルデザインボタンは使わない方なんですが(作るにしてもめっちゃ本物そっくりに作るw)
状況によっちゃ、表示が遅くてSNSボタンの存在に気づかれない…なんてなったら本末転倒もいいところwやっぱオリジナルボタン導入した方がいいっすね!(結論)
SNS Count Cacheプラグインの導入方法
設置については以下の記事が参考になります。。あえて私が書くまでもないほど丁寧なのでリンク紹介にとどめさせていただきます。感謝。
ツイート数やはてブ数を取得して高速表示できるSNS Count Cacheの使い方
便利すぎて、もうヤミツキ。WordPressプラグインSNS Count Cacheの設定方法と有効的な使い方
また、プラグインの仕組みについては作者さんがサイトで丁寧に書かれているんで、WordPress以外のサイトにも対応できるかもですね。その時はエンジニア陣に頑張ってもらおうw
不具合やSNSの仕様変更にも臨機応変に対応されてるので安心して使えるプラグインだと思います!
つーわけで今度弊社のサイトにもこっそり入れてみる予定。
ではね。ハッピー七夕!🌌
*1:デザインによって差があるかはABテストはした方がいいよね、なんにせよ。サイトの目的によってどちらがいいかは変わってくると思われるため
Redmineの更新を複数のSlackチームにポストしたい時〜(redmine-slack不使用)
会社ではタスク管理に Redmine を使っております。。
一時期はプロジェクト管理ツールの鬼と化し、ありとあらゆるものを試したけども社内に浸透したのが Redmine と Slack だけ…。
というのも、社内には開発陣とweb詳しくない陣がいて、Redmineは開発陣に浸透(掲示板みたいで馴染みが良かったみたい)、slackはみんなで使えるというのでこの辺で落ち着いた感じです。。
誰でも使えるSlack、すごい。(60代のおじーちゃんにも使えました)
redmine-slackでRedmineとSlackを連携
で、今までRedmineの更新をSlackのチャンネルにポストするために、著名なプラグイン「redmine-slack」を使っていたのです。
もちろんムダを無くすため、redmineの更新通知がメールで来ないようにして、Slackで一元管理。これで煩雑なメールボックスともおさらば!イェー
メール嫌いなんだよッ(心の叫び)
ある日複数のSlackチームを運用することに
ところで、先日、タッグを組んでいる会社さんとSlackでやり取りすることになりました。言い出したの私だけど。
ちょっとした疑問とかってメールで聞きづらいじゃないっすか。
コミュニケーションの障壁を下げることで意思疎通をスムーズにしたかったわけです。
ところがーッ
redmine-slackはSlackの複数のチームをまたげない。
redmineでは他社さんガンガン呼べるんですが、Slackではチャンネル単位で人を呼ぼうなんてそうはいかない(お金積めばできるけど!お金ある人はここから先読む必要無しですw)。
そこで協業用のチームをもう一つ作ったんです。
ところがあまりニーズがないからか、redmine-slackには複数チームへのポスト機能がないんですネ。
redmine-slackのGithubのIssuesでも「Sending notifications to multiple teams」なんていうお願いがあったんですが、結論としては今は対応してないと。誰かプルリクしてくれと作者さんもおっしゃってるものの、ごめんなさい ruby わかんない…(´Д⊂ヽうぐぐ。
というわけでなんとか方法を考えてみる。
結論から言うとwebhookプラグインとZapierを使おう!
Zapierとはかの著名なwebサービス、IFTTTのよーなものです。
違いはZapierの方がもっと色々できる。一つの連携サービスのアカウント数も制限無いですし。IFTTTは複数アカウント使えないからちょっと不便。
とはいえ当然ながら無料でできる範囲は限られているので、今回はその中でやりたいと思います(貧乏根性)
ZapierはIFTTTと同じように、あらかじめいろんなレシピ(Zap)が用意されておりますが、今回はオリジナルレシピ(Zap)を作ります!
試したのは以下。
- redmineのRSSをSlackに投げるZap
- redmineのメール通知機能を利用して、通知メアドから来たメールをSlackに投げるZap(自分のメールボックスが溢れるのは嫌だから専用のメアドを用意してw)
- redmineの謹製jsonをSlackに投げるZap
- redmineにwebhookプラグインを入れてZapierのwebhook機能を使ってSlackに投げるZap
で、1、2はタイムラグがあるから今回のケースには合わなかったかな。。そらZapierさんも毎秒メールなんかチェックしてらんないよね…
webhookという仕組みについては全然知らなかったんですが、webhookだと秒で連携されるみたいなので残るは3、4。(とゆーかredmine-slackもwebhookを使ってるんです…よね?)
redmineの謹製jsonをSlackに投げる方法やいかに。
結論から言うと、Redmineのjson形式がZapierさんと相性が悪く断念。
受け口であるZapierのwebhook機能、3つの方法を選べるんだけど、そのうちのRetrieve PollというやつにjsonのURLをぶっこむといい感じでjsonの情報を抜き出してくれて、それをZapierのSlack設定のとこでテンプレートに取って来た情報をまぶして完成!となるはずだったんですが…思うように情報が取れず。
ちなみにredmineのjsonは、redmineのデモサイトさんをお借りすると、
- https://my.redmine.jp/demo/issues.json(全体のjson)
- https://my.redmine.jp/demo/projects/demo/issues.json(プロジェクト単位のjson)
- https://my.redmine.jp/demo/issues/17160.json(チケット単位のjson)
- https://my.redmine.jp/demo/issues/17160.json?include=journals(チケット単位のjsonにコメント(journal)もついたバージョン)
こんな感じ。プロジェクト単位のjsonにjournalの情報とか全部載ってて、なおかつ1つのissuesの中に全部格納されてなければなぁ…という感じ。さよなら謹製さま…
【解決】Redmineにwebhookプラグインを入れてZapierのwebhook機能を使ってSlackに投げる!
これです。これがオススメ。
Redmineにwebhookを追加するプラグイン、Redmine WebHook Plugin を作ってらっしゃる方がおりましたんで、早速Redmineにインストール。(redmine-slackは自分で入れたんだけど、もうとっくにやり方忘れたんでエンジニア様にお願いしました❤︎)
なお、jsonのサンプルはこの記事よりもGithubの方が新しいと思われるのでそちらをチェックしてねー
手順としてはこう。
- プラグインをインストール。
- ZapierのMake Zap! でwebhookを選び、Catch Hookを選択。
- webhook URLが発行されるのでコピー(https://hooks.zapier.com/hooks/catch/000000/000000/的なやつ)。
- Redmineのプロジェクトの設定画面にwebhook URLをペーストして保存。
- Redmineで何かしらチケットを発行したあと、webhook URL画面に戻って[Continue]ボタンを押すとZapierでと連携されます(これがわかんなくてZapierのサポートに聞いたらすぐ返事くれた❤︎)。
- Zapierでwebhookのテストが通ったら、データが取得できているので、次のステップでSlackを選び、ポストしたい内容になるようにテンプレートにデータをまぶす。
以上です!
かるーく流れをスライドにして貼っときますねー
さらにフィルタを間に入れて条件分岐してslackへのポストを美しく!
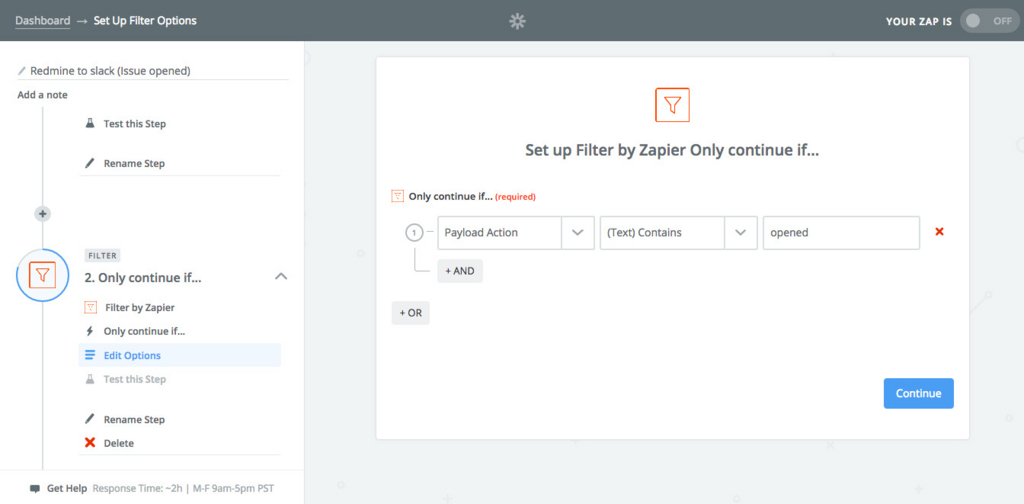
さらに美しくするなら、webhook設定→Slack じゃなくて、 webhook設定→フィルタをかます→Slack がおすすめ。
フィルタでチケット(Issue)が openedの時、updatedの時と分けると、
opend(新規チケット)の時はチケットの概要文をテンプレに入れる。
updated(コメントが入った・担当が変わったなどの更新)の時はjournal(コメント)をテンプレに入れる。
Issue Status Nameが「終了」の時も追加して、テンプレートの先頭に🎉とかつけてほっこりさせるw。
などなど色々できます!
フィルタ設定画面はこんな感じ。

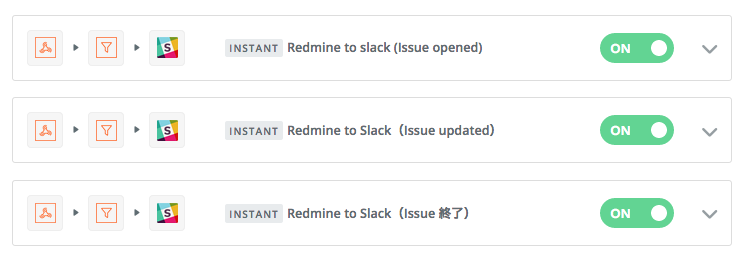
で、こんな3つのZapができました。(ちなみにこの3つのzapは1つのzapにまとめることもできるんですが、4ステップ以上工程があると有料になるので分けました…グフー)

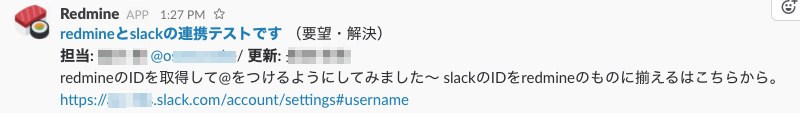
で、こんな感じでポストされます!めでたしめでたし〜

テンプレ書くのめんどくさい人がいたら、言ってくれたら数字のとこ書き換えるだけで使えるのを用意します〜(実際ここが一番めんどくさかったし)
余談 〜もしも課金ができたなら♪〜
Slackに課金したら…
Slackに課金できたらそもそもredmine-slackだけでいいんじゃないかという話は冒頭にもしましたね…Slackのスタンダードプランのお値段は、¥850/月×人数です。
Zapierに課金したら…
13.75ドル/月です。円にすると今のところ¥1,557/月。人数とかは無いです。
Multi-Step Zapsだけが使えたらいいんで¥500くらいのプラン無いかな…(Zapierのプランのページ)
Zapierに課金できたら、1Zapに何工程も突っ込めます。
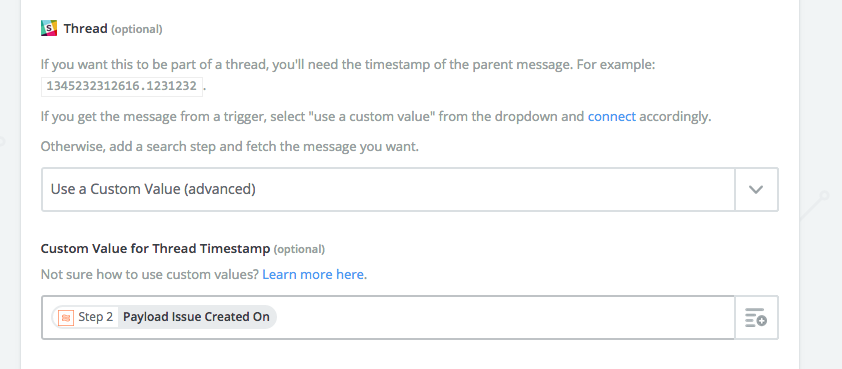
しかも、ZapierのSlackの設定に用意してあるthread(スレッド機能)もタイムスタンプを基準に作れるようになります。これはredmine-slackには無い機能。これができたらSlackもスッキリ✨
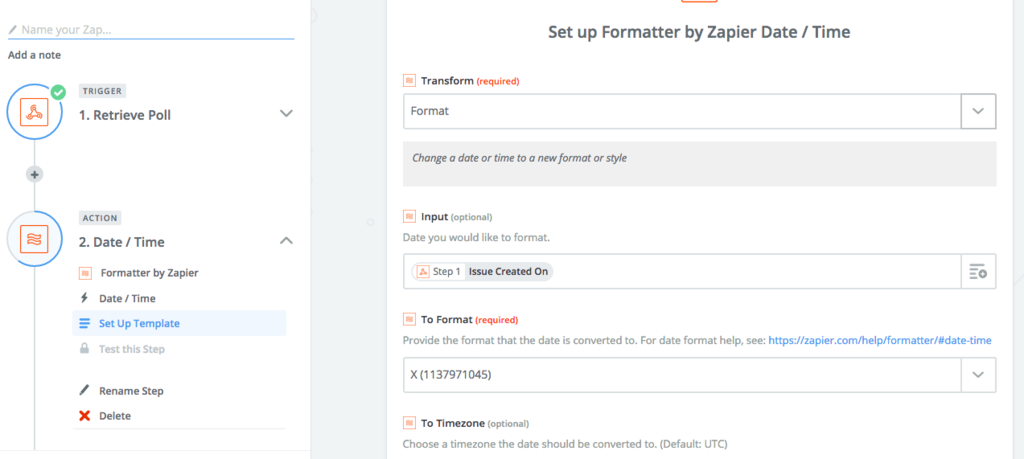
Issue created on の日時を基準にするといいと思います。が、この形式が 2017-07-04T20:05:14.314Z とかのため、これをZapierのFormatterでtimestamp形式に変換してあげないといけません><
変換すると 1499023643 になるので、これをslackのthreadのとこに入れてあげるといいと思われます。これで1工程増える…ので有料じゃ無いと無理なんですねー(テストで作ることまではできますよ〜)
くわしくは以下のリンクをご参照のこと。
Formatter by Zapier - Integration Help & Support - Zapier
イメージとしてはこんな感じです。
- Formatterで時間をtimestampに変換。

- Zapierのslackの設定画面にformatterで作り変えたtimestampを入れる。

…とまぁこれで上手く行くはずだったんですが最後でエラー出ちゃったなー。なぜかなー。今世界時計見たら、Zapierのあるアメリカのマウンテンビューはお昼だったんで、サポートに助けてーって言っておきました。返事が来るといいナ。
とりあえずこの辺で。ではね。