Webフォント(Typekit・Google Fonts)で縦書きする時の注意点。
やっべーこれ書くのに一晩かかっちゃった…
はじめに:縦書きCSSを愛している&フォントデザイナーさんまじリスペクト。
これはあらかじめ言っておかねば。おかげさまで良い時代になりましたよね〜。カオスな2バイト文字たちが素敵なフォントになっていき、縦書きという限定的ななエリアの文字(まぁ日本語とかですが)もwebフォントとして使えるようになってきました。
ましてや源ノ明朝のプロジェクトムービーを見たときには本当に感動しました。
とはいえ横書きが原点のwebで縦書きはハードルが高い。
これもまた事実。
ハードルと言っても大したことはないんですが、クライアントさんから「フォント変えて〜」なんて言われたときに安請け合いして、結構お勉強する羽目になったわけです。
この記事では、こうすれば万事OK!と言う解決策は出しません。
ただ、「フォントによって癖があって、それでもいかにクロスブラウザ対応するか」ということの試行錯誤の一助になれば是幸いです。。
先に縦書きCSSのポイント・結論を。
- webフォントを使う場合、三点リーダ(…)はSafariで確実に横書きになる(無料webフォント以外は試してないけど❤︎)。
- ダブルクォーテーションは「〝〟」にすべし。「“”」や「""」はどうしよーもないです。クライアントさんにコンテンツをお任せしている場合は全部jsでで置換するくらいの勢いで挑みましょう。
- Adobeの「CSS での OpenType 機能の構文」のページに載っている「注意:縦書き機能について」のサンプルコードの
text-orientation: upright
は半角英数字を全角っぽく見せるためのもの。その代わりこれを使うとやっぱりSafariで三点リーダが横書きになってしまいます(・̆ω・̆ )。Safari(PC)はユーザー少ないし、iOSのSafariに縦書きは読みづらいから縦書きCSSを切る!そしてSafari(PC)向けには、専用のjsで<span class="santen">…</span>
とかつけて、三点リーダを強制的に横書きCSSにして(下記スニペット参照)、それをtransform:rotate(90deg)とかで回転してしまうほうがいいかもしんないです。
でも今回はもうめんどくさいんで、text-orientation: upright を使わずに、原稿を全部全角にする前提で動きます! - そして text-align:justify を使いたいときにもこの text-orientation: upright スペースがビョーンと開きます。クライアント様から、スペースを取ってください!とか言われます。泣ける。
- webフォント関係なく、firefoxは margin:0 auto; でセンタリングできません。要素の幅を指定しましょー。
- webフォントっていうことで、大体のブラウザで同じ見た目にすることが可能なのがハッピーですが、TypekitだろうがGoogle fontsだろうがクセはあります。工数取りましょう。
- Safariはフォントサイズが低いほど縦の揃いがガタガタになります。何してん。見出しとかのサイズだとあんまり問題ないんですけどね…
- そもそも縦書きjsプラグイン使えよ的なのはここでは無しです!ソースが美しくないもん!でも最近のGoogle botは平気で読んじゃうと思います!笑
- 原稿をいかに都合よく書き換えるかというところも大事ですね!余計なコード書きたくないもんね!モサるし
- Windowsでwebフォントのアンチエリアスが美しくないのはcssによる強制アンチエイリアスというゴリ技があるのでそちらでよろしく…
てなわけで、実験&プレビュー開始です!
モダンな皆さまへ捧ぐ、「游明朝体」の場合
最近の人はデフォで入ってますよね。でもフォントのウェイトの解釈がブラウザによって違うので定義し直さないといけないのがちょっと面倒。(それでもWindowsに美しいフォントが入ったのは素晴らしいっす!)
Mac(El Capitan以降)の方向けに、「游明朝体+36ポかな」をfont-familyに追記しても美しいです!
ポラーノの広場
「あいつは悪いやつだぜ。あいつのうちがこっちの方にあるのかい?」
「ああ、ぼくの旦那のうちから見え……。」
「おい、こら、何をぐずぐずしてるんだ。」うしろで大きな声がしました。
見ると一人の赤い帽子をかぶった年老りの頑丈そうな百姓が革むちをもって怒って立っていました。
テスト
"I want eat Pizza!(半角)"
〝I want eat Pizza!(全角)〟
〜ピザが食べたい〜
まぁ…クライアント様いかんによっては、游明朝体が入っていない場合もまだまだ多く…
じゃあwebフォント様に頼って見た目を統一しちゃおう!というのが今回のメイン課題。
Webフォント、Adobe Typekitの源ノ明朝で縦書き(未加工)
美しいフォントです…!未来を感じます!ただ…2バイト文字に果敢だったAppleの魂はどこへ行ってしまったのか。Apple謹製のSafariでは三点リーダが横書きになってしまいます。いやん。Firefoxでのダブルクォーテーションも変ですね〜(これは『』に変更とかで回避可能)
ポラーノの広場
「あいつは悪いやつだぜ。あいつのうちがこっちの方にあるのかい?」
「ああ、ぼくの旦那のうちから見え……。」
「おい、こら、何をぐずぐずしてるんだ。」うしろで大きな声がしました。
見ると一人の赤い帽子をかぶった年老りの頑丈そうな百姓が革むちをもって怒って立っていました。
テスト
"I want eat Pizza!(半角)"
〝I want eat Pizza!(全角)〟
〜ピザが食べたい〜
同じく源ノ明朝で縦書き(加工済み)
そこで次は、おかしくなる要素(主に役物)をjsでクラスをつけ、そこだけ普通のserifにしてあげます。(ついでにルビの位置も若干調整してます)
グレーのエリアにホバーすると役物をspanで囲ってるのがわかるよ〜。囲ってるのは大体、フォントの指定を font-family:serif !important; 一択にしてます(苦肉の策)。
でも役物半角とかできて満足!
ポラーノの広場
「あいつは悪いやつだぜ。あいつのうちがこっちの方にあるのかい?」
「ああ、ぼくの旦那のうちから見え……。」
「おい、こら、何をぐずぐずしてるんだ。」うしろで大きな声がしました。
見ると一人の赤い帽子をかぶった年老りの頑丈そうな百姓が革むちをもって怒って立っていました。
テスト
"I want eat Pizza!(半角)"
〝I want eat Pizza!(全角)〟
〜ピザが食べたい〜
なお加工用のjsは以下のようなシンプルでウブい感じのもので。
平成明朝(未加工)
源ノ明朝と同じTypekitのwebフォントとはいえ、こちらは(firefoxでの三点リーダの位置以外)問題ないっすね!
半角役物にこだわるかどうか的な問題だけです。お心のままに。
ポラーノの広場
「あいつは悪いやつだぜ。あいつのうちがこっちの方にあるのかい?」
「ああ、ぼくの旦那のうちから見え……。」
「おい、こら、何をぐずぐずしてるんだ。」うしろで大きな声がしました。
見ると一人の赤い帽子をかぶった年老りの頑丈そうな百姓が革むちをもって怒って立っていました。
テスト
"I want eat Pizza!(半角)"
〝I want eat Pizza!(全角)〟
〜ピザが食べたい〜
なお、この記事を作成するにあたっては、めんどくさいのでIE11以降での動作確認は、源ノ明朝(加工済み)しか行なっておりません(というかそれがクライアントワークでした)。悪しからず。
あの手この手で理想のコーディングをしましょうね〜的な感じで終いにさせていただきます。ではね。
早いと言われたChromeから遅いと言われたFirefoxに乗り換えた
色々理由はある。
いろんな問題がありすぎる。
私の環境に依存する問題もあるかもしれんけど原因特定は難しい。
例えばパスワードいつまでも覚えてくれないとか。
Google ドライブがいい感じで動かないとか(Googleなのに)。
JavaScriptの処理が遅いとか(気のせい?)。
でも慣れ親しんでいるし、拡張機能が使いやすいんで使ってたわけです。
ところが。。
Chromeの拡張機能が動かない
理由は不明。いつからかも定かでない。20回に1回は動いたりするけど、特にボタンをクリックしてツールチップがぺろっとでるタイプのが動かない。
困ります!!
てな訳で、仕事の合間を見て、インターネッツで日本語も英語も検索して解決作を打てるだけ売ったわけです。
リセットから再インストール、黄色いアイコンのバージョンを試すなどなど。
でも直らない。
作業が捗らねーじゃねーか!!
…というわけで。。
Firefoxにシフトしてみました。
もちろんChromeはSafari同様検証用にとっときますけどね(何気にSafariの開発機能もいいよね〜)。
ちなみにChromeで入れてた拡張は以下のとおり。
- The Great Suspender
- User-Agent Switcher for Chrome
- Wappalyzer
- Window Resizer
- Tape
- Tag Assistant (by Google)
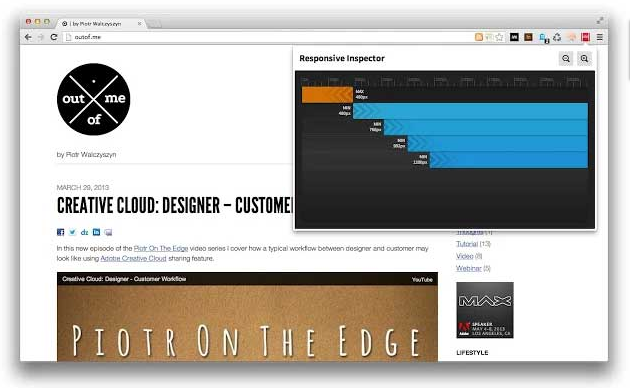
- Responsive Inspector Reloaded
- Stylebot
- OGP_Checker
- META SEO inspector
- Humans.txt
- HTMLエラーチェッカー
- Google オフライン ドキュメント
- Full Page Screen Capture
- Evernote Web Clipper
- Cache Stop
- Clear Cache
- CSS Refresh
- Alt & Meta viewer
特に愛していた拡張機能は太字で。
で、Firefoxに乗り換えて見て、結構標準で開発者のためのツールを色々装備しているんだなぁというのが感想です。
大体の私のニーズはFirefoxのアドオンで解決できましたが、
Responsive Inspector Reloaded に変わるものが無いのが切ない…(誰か知ってたら教えてください…メディアクエリとかをまとめて教えてくれて、かつそれらを選択したらウィンドウサイズをリサイズしてくれるのでレスポンシブデザインやってるとなんか安心するやーつ)

てな訳でしばらく数年間おつきあいしたChromeとはサヨナラです。webkit系(もうBlinkか)はSafariに任せて、これからしばらくFirefoxちゃんと仲良くする予定です。
かしこ。
WordPressプラグイン、Visual Editor Custom Buttons がカスタマー向けカスタマイズに最適な件
TinyMCEはイケてない
そもそもWordPress御用達のエディタ、TinyMCEはイケてない。
イケてない理由をあげれば、
- Bボタンがstrongなところ(SEO的にstorngタグは連発すべきでない)
- Iボタンなんて誰が使うん?(まぁこれは日本語圏固有の問題でしょうが)
- カスタマイズしようにもセレクトボックス(H2とか赤字とかよく使うやつを設定してもね、いちいちセレクトボックスから選ぶのは手間なのよ!)
- そしてオリジナルボタンを作るのはめんどくさい
というのがありまして。
web屋ならともかく、「自分たちで運用したいんですっ」という熱意あるお客さんにめんどくさい思いをさせたくない&おかしなことをさせたくないわけです。
そんな想いを抱いた方は、十中八九、TinyMCE Advanced で善処するでしょう。
もしくはfunctions.phpにTinyMCEの設定の呪文をゴニョゴニョかくとか。
だけどね、やっぱりselect問題は解決できないわけです。
TinyMCEにオリジナルボタンを追加!
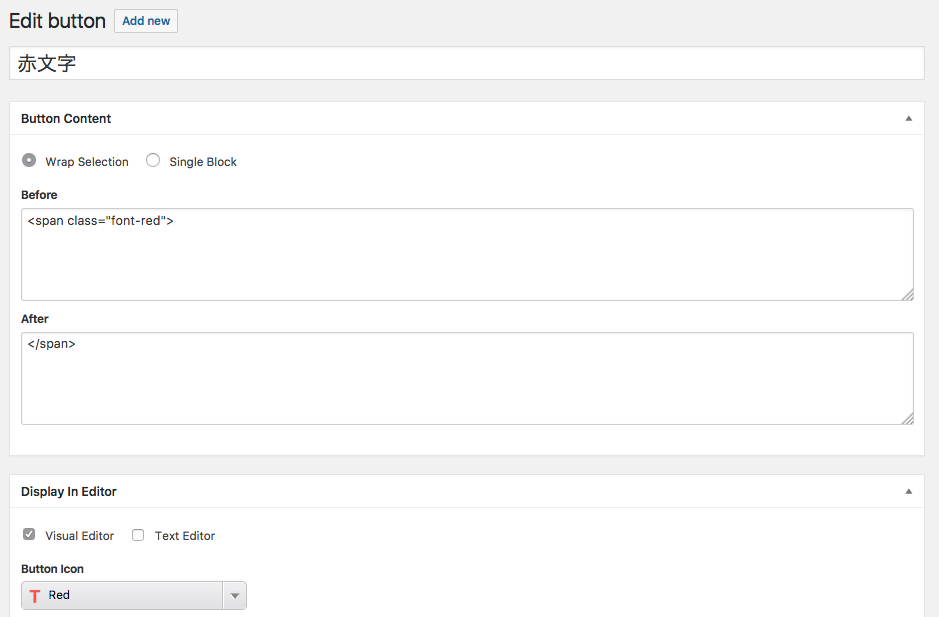
そこでこのプラグイン、Visual Editor Custom Buttons ですよ。
例えばコンテンツマーケティング的に良質なコンテンツを作られるお客様、マーカーで強調したり赤字で強調したりしたいですよね。
読者もそこだけ追えばいいわけだから尚更良い。
それをこのプラグインが叶えてくれる形。
例えばこう。

ね、わかりやすいでしょ。
もちろんテーマの style.css やらなんやらで .font-red のcssを調整せねばですが。ちょろいっすね。
ボタンのアイコンはデフォでいくつか用意されてるけど、思い通りのがない場合は作るべし。もちろん Iconfinder とかで見つけて来たアイコンでも良いんじゃないかなぁ(いいのがあれば)。
これでお客様は赤文字にしたいところをガーッとドラッグして、赤文字ボタンを押せばいいだけなのです。楽ゥ!
マイナーっぽいプラグインなんでオススメしときます。
TinyMCE Advanced とセットでどうぞ〜
WordPressのローカル開発ならMAMPよりもLocal by Flywheel。
初めて使ったけどめっちゃ楽だった!! MAMPとは一体…
Local by Flywheelの魅力
ローカルながら、LiveLinkという機能で外部の人にもチラ見せできる(その代わりアプリは立ち上げ続けないといけないけど)。
あとDB管理用にADMINERとかSEQUEL PROとか入ってて便利。
MailHogも搭載しているのでメールも送れる。
が、ローカルの開発って早いけど、本番サーバーではうまくいくかは神のみぞ知る(弊社にサーバーお任せしてくれたらいいのに)から、本当はめちゃ速いサーバーで直で開発したいなぁというのが本音。
本番環境と同じドメインも設定できるよ
ちなみに1サイト目はうっかりサイトドメインをデフォで提供される〇〇.dev みたいののまま放置してたからサーバーへの引っ越しに手こずった。。(本当は本番環境ドメインを設定できるのに後から気づいた…)
普通なら本番環境でDB書き換えればいいじゃん的な話なんだけど、「Visual Editor Custom Buttons」なる素敵な、WordPressのエディタにオリジナルボタンをチョチョイのドンで作れるプラグインを使ったら、そのプラグインフォルダにボタン一個ずつに対してjsファイルが作られて、その中にテスト環境のドメインが入っちゃってて、ここを書き直せばいいってのに気づくまでに時間を食ってしまった…まぁレアケースだと思うけども。
とはいえ、ドメインも本当はちゃんと設定できるし、すごーく素敵なアプリに間違いございません。今後も愛用します。。
WordPress以外の案件が来たらまたその時考えよう(多分サーバーでやる)